- Details
- Written by: Stanko Milosev
- Category: WPF
- Hits: 6135
Start new WPF application. Add TreeView control from toolbox.
Add one label.
My XAML looks like this:
<Window x:Class="MVVMtreeView.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TreeView HorizontalAlignment="Left" Height="206" Margin="10,10,0,0" VerticalAlignment="Top" Width="497"/>
<Label Content="Label" HorizontalAlignment="Left" Margin="10,284,0,0" VerticalAlignment="Top" RenderTransformOrigin="0.421,0.462" Width="497"/>
</Grid>
</Window>
Then add model, I called it TreeViewModel, and it looks like this:
namespace MVVMtreeView
{
public class TreeViewModel
{
public List<string> TreeViewModels { get; set; }
public TreeViewModel()
{
TreeViewModels = new List<string>();
TreeViewModels.Add("test");
}
}
}
In "code behind", in MainWindow.xaml.cs, in MainWindow method, add line DataContext = new TreeViewModel(); so, in my case MainWindow.xaml.cs looks like this:
namespace MVVMtreeView
{
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DataContext = new TreeViewModel();
}
}
}
Now, bind tree view to a model, that means in the XAML (in my case MainWindow.xaml), add ItemsSource="{Binding Path=TreeViewModels}", I also add name to a tree view, then bind label content, so now my XAML looks like this:
<Window x:Class="MVVMtreeView.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TreeView Name="tv" ItemsSource="{Binding Path=TreeViewModels}" HorizontalAlignment="Left" Height="206" Margin="10,10,0,0" VerticalAlignment="Top" Width="497"/>
<Label Content="{Binding ElementName=tv, Path=SelectedItem}" HorizontalAlignment="Left" Margin="10,284,0,0" VerticalAlignment="Top" RenderTransformOrigin="0.421,0.462" Width="497"/>
</Grid>
</Window>
Example you can download from here.
- Details
- Written by: Stanko Milosev
- Category: WPF
- Hits: 5758
So, here I will just write one small and working example of dependency property, but this doesn't mean that I understand them :)
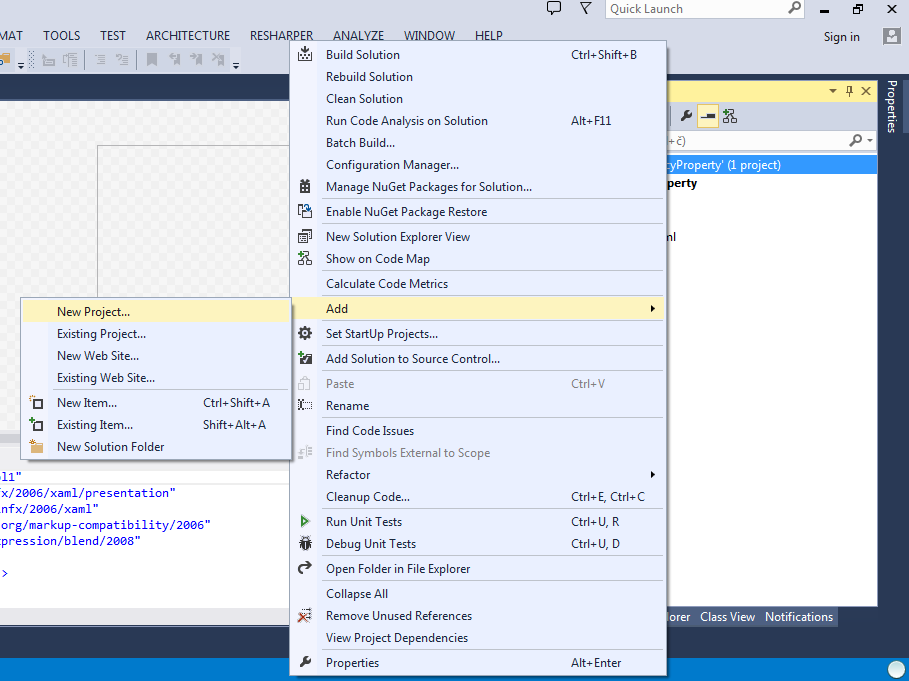
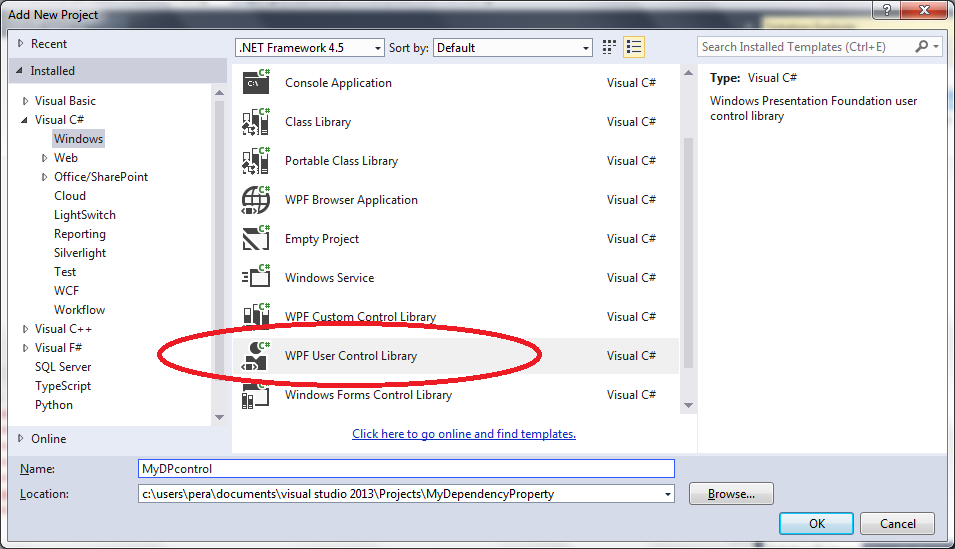
First create new project, and then to that solution add new user control, like on pictures:

Now add user control:

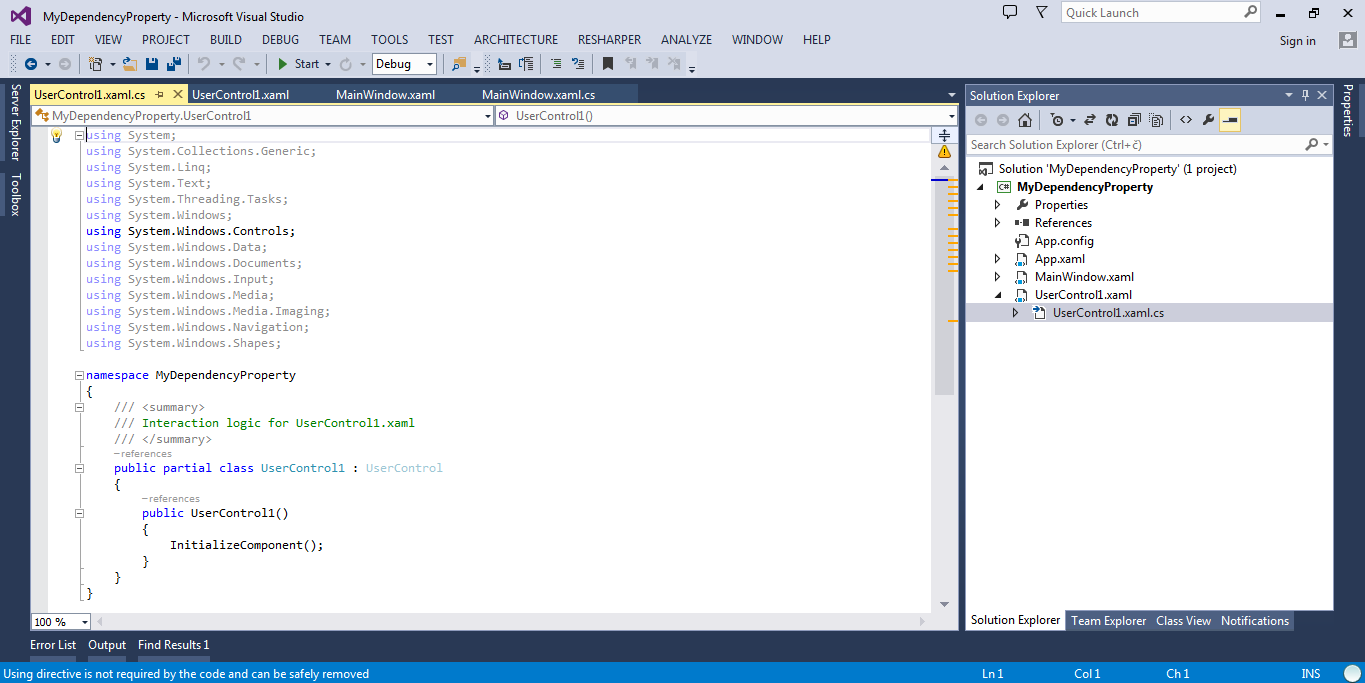
Now, go to "code behind", like on picture:

public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
public static readonly DependencyProperty MyCustomProperty =
DependencyProperty.Register("MyCustom", typeof (string), typeof (UserControl1),
new FrameworkPropertyMetadata(MyCustomChanged));
private static void MyCustomChanged(DependencyObject depobj, DependencyPropertyChangedEventArgs e)
{
}
public string MyCustom
{
get { return GetValue(MyCustomProperty) as string; }
set { SetValue(MyCustomProperty, value); }
}
}
After that go to your main application (MainWindow.xaml), and add following line to your XAML:
<myDependencyProperty:UserControl1 MyCustom="Test" HorizontalAlignment="Left" Height="100" Margin="121,62,0,0" VerticalAlignment="Top" Width="100" x:Name="MyTestUserControl1"/>
So your XAML should look like:
<Window x:Class="MyDependencyProperty.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:myDependencyProperty="clr-namespace:MyDependencyProperty"
Title="MainWindow" Height="350" Width="525">
<Grid>
<myDependencyProperty:UserControl1 MyCustom="Test" HorizontalAlignment="Left" Height="100" Margin="121,62,0,0" VerticalAlignment="Top" Width="100" x:Name="MyTestUserControl1"/>
</Grid>
</Window>
Note MyCustom="Test" - this is our new property which is of type string...
- Details
- Written by: Stanko Milosev
- Category: WPF
- Hits: 6593
Start new WPF application, add new model (class), like:
public class MyNotifyModel: INotifyPropertyChanged
{
private string myName;
public string MyName
{
get { return myName; }
set
{
myName = value;
OnPropertyChanged("test");
}
}
protected void OnPropertyChanged(string name)
{
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null)
{
handler(this, new PropertyChangedEventArgs(name));
if (name == "test")
{
MessageBox.Show("tttets");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
}
Where XAML is like:
<Window x:Class="IMyNotify.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
xmlns:iMyNotify="clr-namespace:IMyNotify"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<iMyNotify:MyNotifyModel x:Key="IMyNotify" />
</Window.Resources>
<Grid DataContext="{StaticResource IMyNotify}">
<TextBox HorizontalAlignment="Left" Height="23" Margin="159,67,0,0" TextWrapping="Wrap" Text="{Binding MyName, UpdateSourceTrigger=PropertyChanged}" VerticalAlignment="Top" Width="120"/>
</Grid>
</Window>
Important line to notice is:
UpdateSourceTrigger=PropertyChanged - that means that onPropertyChanged event will be raised when someone enters something in textbox field
Example you can download from here.
Now, if we start from scratch, your model should look like:
public class MyNotifyModel
{
public string MyName { get; set; }
}
Now, lets add INotifyPropertyChanged, like:
public class MyNotifyModel: INotifyPropertyChanged
{
public string MyName { get; set; }
}
Now we will have to implement members, so now model will look like:
public class MyNotifyModel:INotifyPropertyChanged
{
public string MyName { get; set; }
public event PropertyChangedEventHandler PropertyChanged;
}
After that you have to introduce new variable, in my case that was myName, set getters and setters as I already describe it on the beggining, and implement OnPropertyChanged event.
---
2014-06-13 Update Better version of notify property changed explanation you can see here.
- Details
- Written by: Stanko Milosev
- Category: WPF
- Hits: 26420
Both of these examples are with default value, you will find it in the constructor of model "Hello world!"
XAML datacontext
Add new WPF application project, add new model like:
namespace HelloWorldDataContext
{
public class HelloWorldDataContextModel
{
public string HelloWorld { get; set; }
public HelloWorldDataContextModel()
{
HelloWorld = "Hello world!";
}
}
}
Then XAML:
<Window x:Class="HelloWorldDataContext.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:HelloWorldDataContext"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<local:HelloWorldDataContextModel x:Key="HelloWorldDataContext" />
</Window.Resources>
<Grid DataContext="{StaticResource HelloWorldDataContext}">
<TextBox HorizontalAlignment="Left" Height="23" Margin="222,127,0,0" TextWrapping="Wrap" Text="{Binding HelloWorld}" VerticalAlignment="Top" Width="120"/>
</Grid>
</Window>
Important lines in XAML on which you should take care are:
xmlns:local="clr-namespace:HelloWorldDataContext"
Where name space is declared in model like:
namespace HelloWorldDataContext
<local:HelloWorldDataContextModel x:Key="HelloWorldDataContext" />
<Grid DataContext="{StaticResource HelloWorldDataContext}">
Example project you can download from here.
Programmatically setting datacontext
XAML:
<Window x:Class="ProgramaticallyDataContext.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TextBox HorizontalAlignment="Left" Height="23" Margin="147,78,0,0" TextWrapping="Wrap" Text="{Binding HelloWorld}" VerticalAlignment="Top" Width="120"/>
</Grid>
</Window>
Test Model is same like in above example, code behind (MainWindow.xaml.cs) is like:
public MainWindow()
{
InitializeComponent();
HelloWorldDataContextModel objHW = new HelloWorldDataContextModel();
objHW.HelloWorld = "Hello world";
this.DataContext = objHW;
}
Example you can download from here.
