- Details
- Written by: Stanko Milosev
- Category: WPF
- Hits: 6728
Idea is to create collection of buttons in user control.
So, first start new project (i.e. ItemsControl), and, for example, in same solution add new WPF User Control Library:

After enter XAML like:
<UserControl x:Class="MyItemsControl.MyItemsControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<ItemsControl ItemsSource="{Binding MyTest}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Content="Test"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
</UserControl>
Notice line:
<ItemsControl ItemsSource="{Binding MyTest}">
MyTest property will be hidden in another class (SomeAnotherClass), not in the main datacontext, which I will explain later.
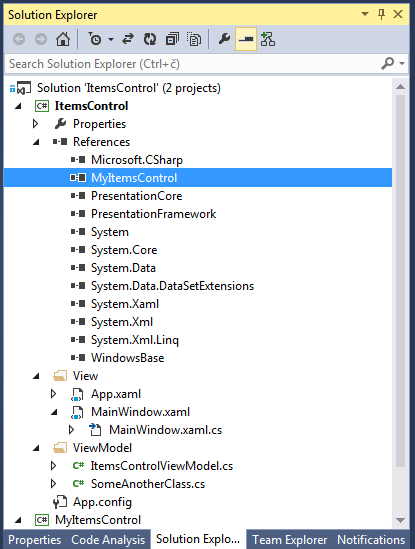
Now, save, and build the solution. In main project (ItemsControl), in references add your user control (MyItemsControl):

Write XAML like:
<Window x:Class="ItemsControl.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:myItemsControl="clr-namespace:MyItemsControl;assembly=MyItemsControl"
Title="MainWindow" Height="350" Width="525">
<Grid>
<myItemsControl:MyItemsControl DataContext="{Binding MyDataContext}"/>
</Grid>
</Window>
Notice line:
<myItemsControl:MyItemsControl DataContext="{Binding MyDataContext}"/>
In code behind of main project (ItemsControl) I wrote something like:
public MainWindow()
{
ItemsControlViewModel icvm;
icvm = new ItemsControlViewModel();
this.DataContext = icvm;
InitializeComponent();
}
Then class ItemsControlViewModel looks like:
public class ItemsControlViewModel
{
public SomeAnotherClass MyDataContext { get; set; }
public ItemsControlViewModel()
{
MyDataContext = new SomeAnotherClass();
}
}
Notice that here I created MyDataContext as a property, and I referenced that class to another class (SomeAnotherClass) which looks like:
public class SomeAnotherClass
{
public IEnumerable<string> MyTest { get; set; }
public SomeAnotherClass()
{
MyTest = new[] { "test" };
}
}
Here notice:
public IEnumerable<string> MyTest { get; set; }
Which is property called from my user control, also notice that is of the type IEnumerable, that is because it is binded to ItemsControl.
Here you can download example.
- Details
- Written by: Stanko Milosev
- Category: WPF
- Hits: 5373
Update text box from another class For example, you need to update text box, but from another class. In that case, best would be if you provide class where is property which is bounded to the text box, something like:
public class SettingTheProperty
{
public SettingTheProperty(SetPropertyViewModel spvm)
{
spvm.DisplayText = "SettingTheProperty";
}
}
Then call from main class would be like (in my case it is SetPropertyViewModel):
private void ShowMessage()
{
SettingTheProperty stp = new SettingTheProperty(this);
}
Example project you can download from here.
- Details
- Written by: Stanko Milosev
- Category: WPF
- Hits: 4838
Today I was playing with threads.
I have no much to say about it, except the code.
Creating new thread is very simple:
Thread th = new Thread(MyThreadExample); th.Start();
Method MyThreadExample looks like this:
while (i < 10000000000000)
{
i++;
Dispatcher.CurrentDispatcher.Invoke(DispatcherPriority.Background, new Action(
() =>
{
DisplayCount = i.ToString();
OnPropertyChanged(() => this.DisplayCount);
System.Threading.Thread.Sleep(10);
}));
}
Example you can download from here.
- Details
- Written by: Stanko Milosev
- Category: WPF
- Hits: 4893
If you want, for example, to show in a text box loop iterations in a real time, then you have to use something like:
Dispatcher.CurrentDispatcher.Invoke(DispatcherPriority.Background, new Action(
() =>
{
DisplayCount = i.ToString();
OnPropertyChanged(() => this.DisplayCount);
System.Threading.Thread.Sleep(10);
}));
Where DiplayCount is property to which TextBox is binded. Here I explained how to use INotifyPropertyChanged, and from here you can download example.
