Title taken from here.
Here is my example. HTML part I need just to execute javascript files, so it looks like this:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="/jquery-2.1.1.js"></script> <script type="text/javascript" src="/index.js"></script> </head> <body> test </body> </html>
index.js:
$.getScript("myScript.js", function() {
debugger;
alert("Load complete!");
myFunction();
});
myScript.js:
function myFunction() {
debugger;
alert("tfqseftr");
}
//@ sourceURL=myScript.js
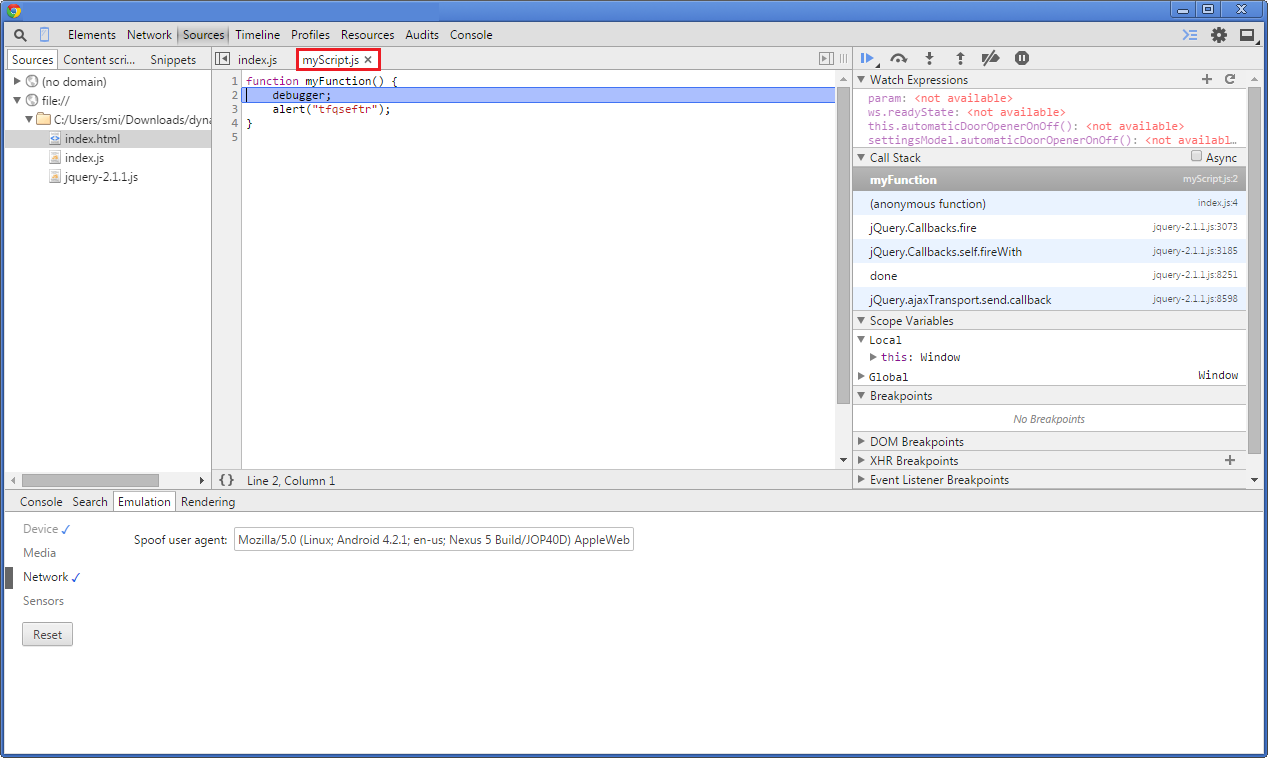
Notice line //@ sourceURL=myScript.js, without that line when we debug from Chrome it looks like this:

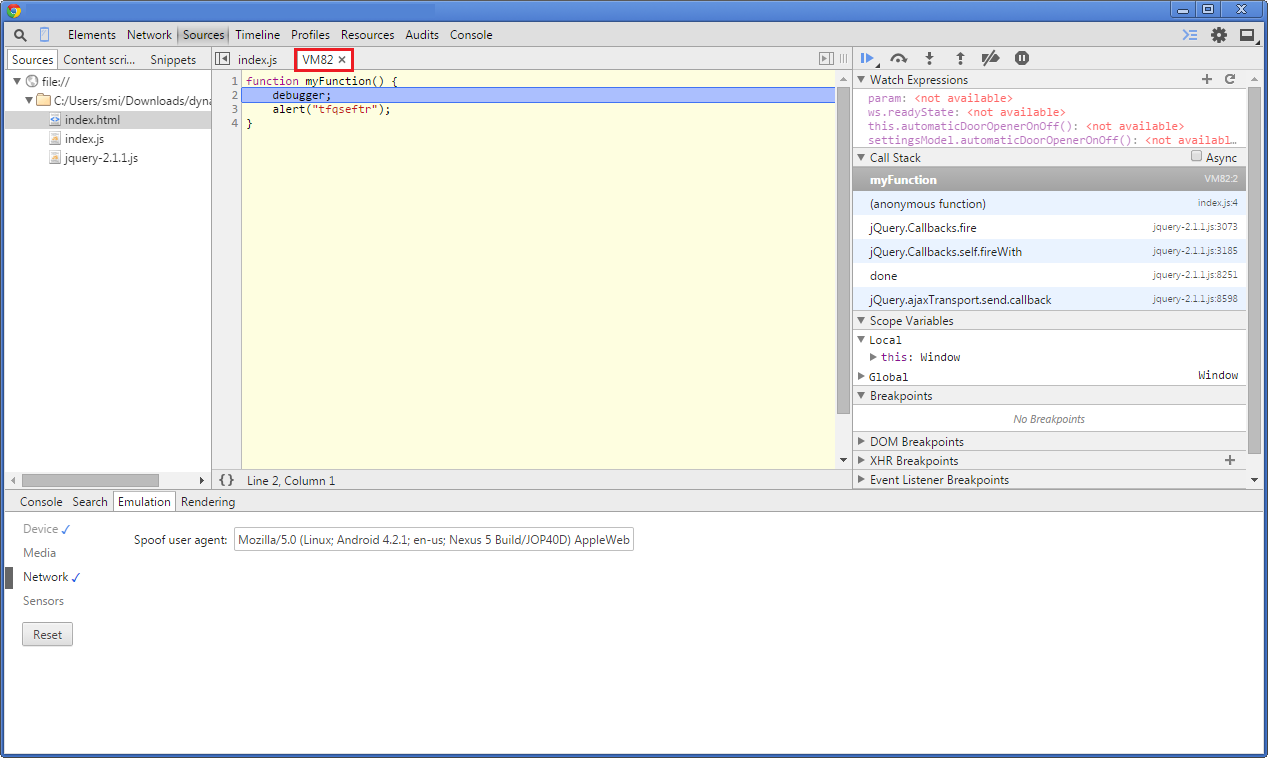
With //@ sourceURL=myScript.js line will look like: